The Problem
In the recent years, food trucks become popular trend for people who are looking for food around town. It is inexpensive and fast to get solution, especially during lunch breaks at work. Thanks to technologies there are many food trucks apps available. However, well-designed mobile payment solution in relation to food trucks has not been created yet.
My Role
Paycrave was a UX/UI project (Bloc) with a goal to design food trucks app with easy payment solution. I wanted to create mobile app that allow users to discover nearby trucks, select food to purchase, make payment, view previous transactions, and provide feedback for each food truck they've purchased from. My responsibilities as UX/UI designer included: conducting a survey, developing user stories, users flow, usability testing, logo design and style guide, low and high-fidelity wireframes, mockup and prototype.
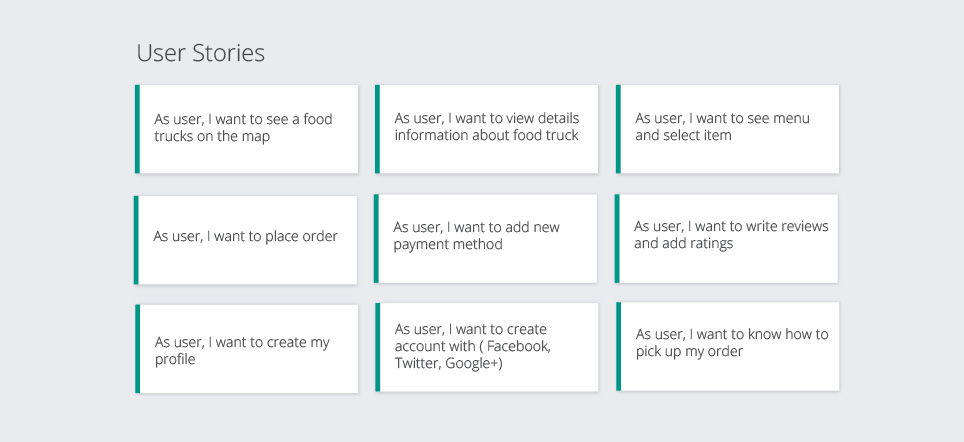
The Process - User Stories
I started user research by conducting a survey, SWOT analysis, and creating a user personas. After analysing data, I developed user stories. The user stories help me to identify features from end-user perspective, and creating structure of the application.

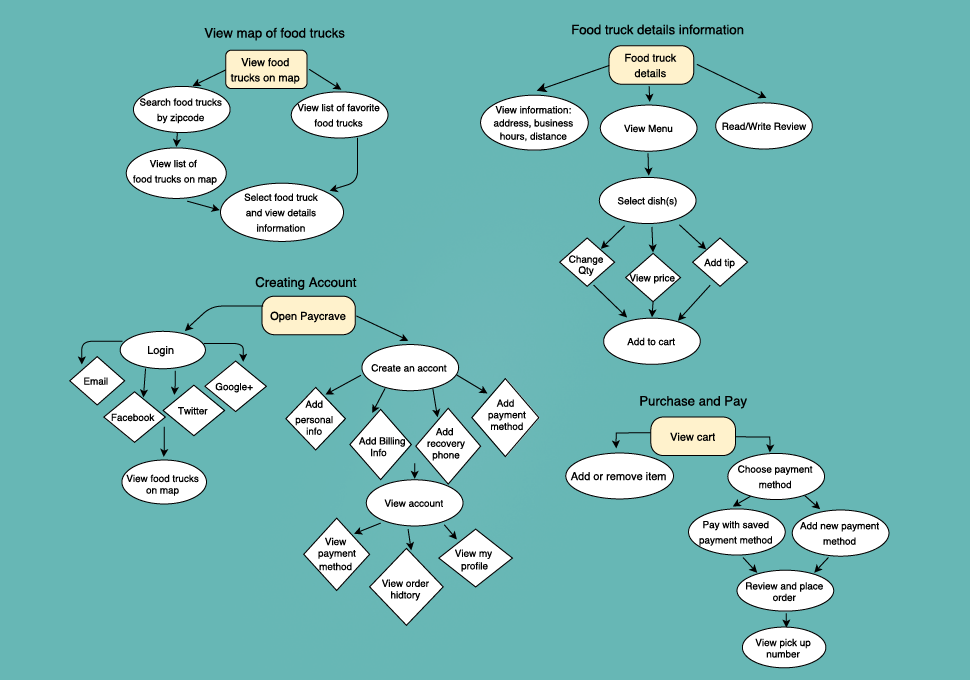
User Flow
I created user flow to show how user follows through Paycrave interface to complete certain tasks (view food trucks on map, food truck details information, create an account, purchase and pay using phone, write reviews and ratings). The user flow diagrams were created with online application draw.io

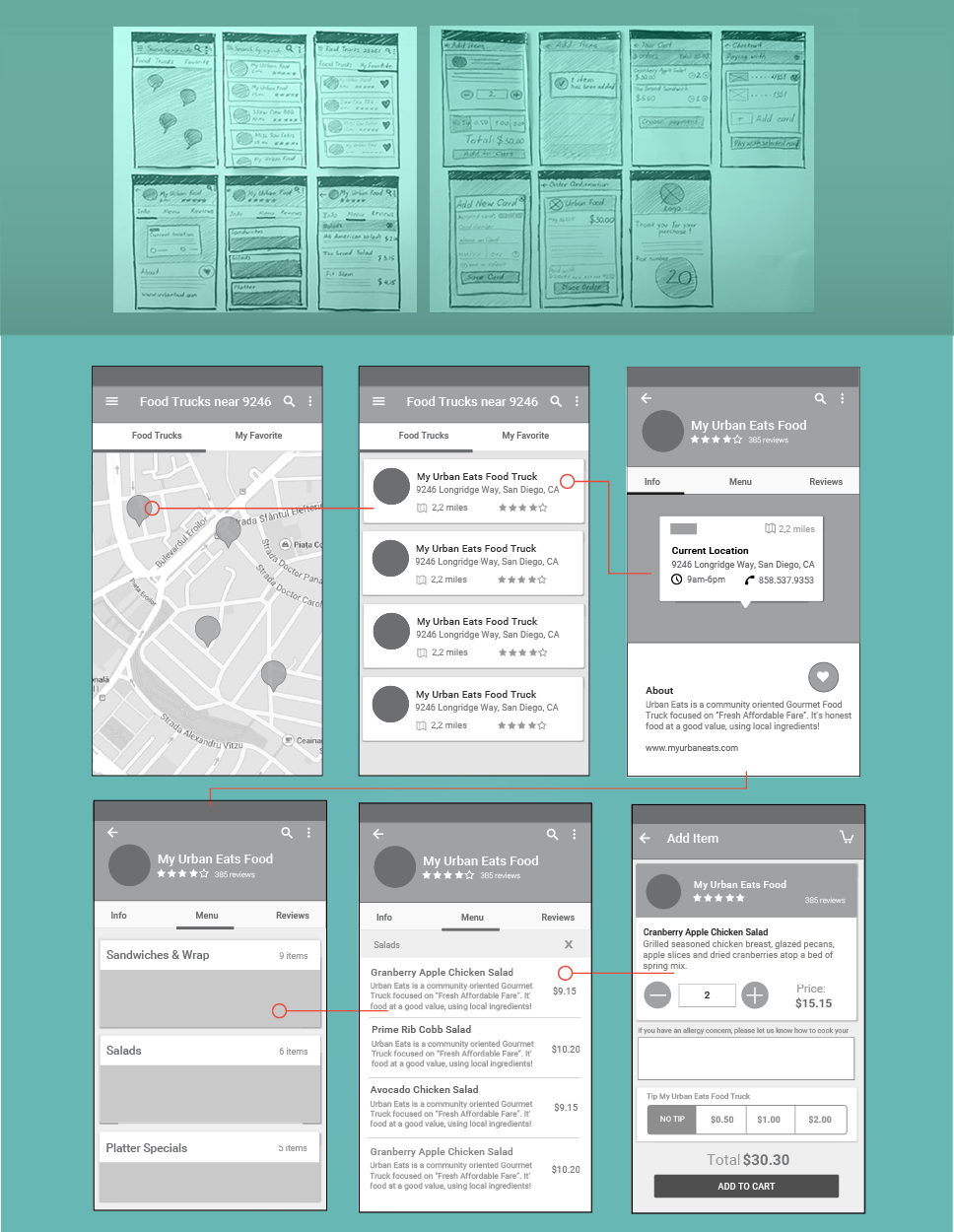
Wireframes
I started initial wireframes sketching using sticky notes, white paper and pen/pencil. I sketched an ideas on sticky notes and put them on the white paper. The strength of this combination is the decreased effort for changes or modifications. If I disliked drawing idea on any sticky, I could easily take it off and sketch another one. Once I’ve done with sketching process, I moved to creating a digital wireframes (low-fidelity in Balsamic and high-fidelity in Illustrator).

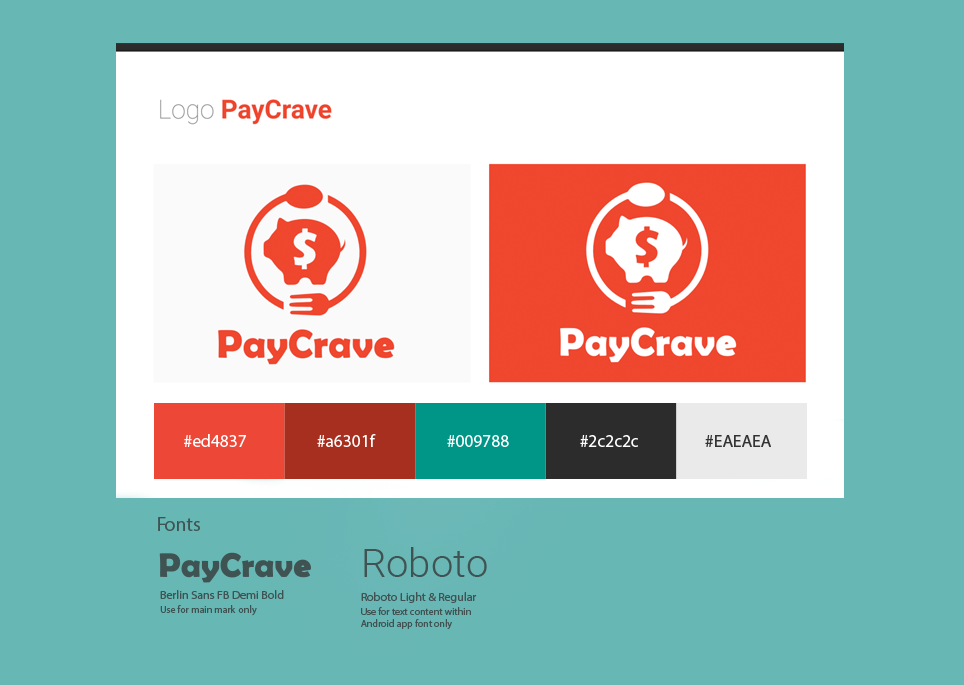
Logo Design and Style Guide
I created logo and visual style guide for Paycrave. The color scheme for Paycrave was intentionally selected as red and green. Red, has been shown in studies to help stimulate the appetite, so it perfectly fits to food-based projects like Paycrave. Green represents healthy food choice.

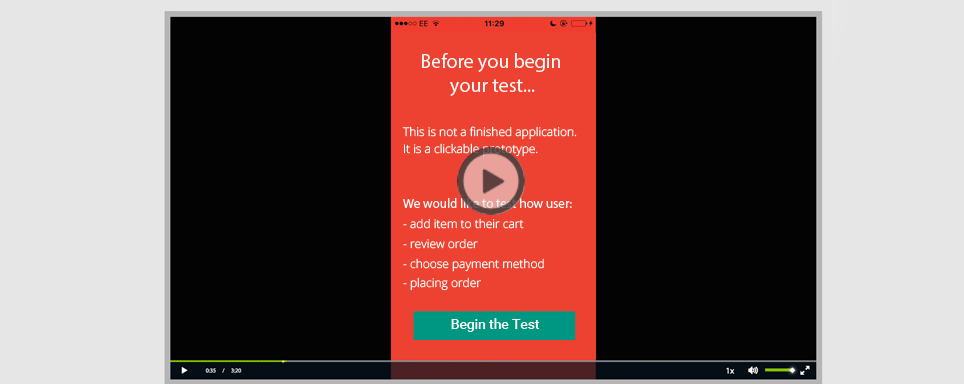
Usability Testing
During design process I did usability testing of different iterations. The usability testing help me collect feedback of flows, validate design and features. Below is an example of usability test conducted for “Purchase and Pay” iteration through www.peek.usertesting.com
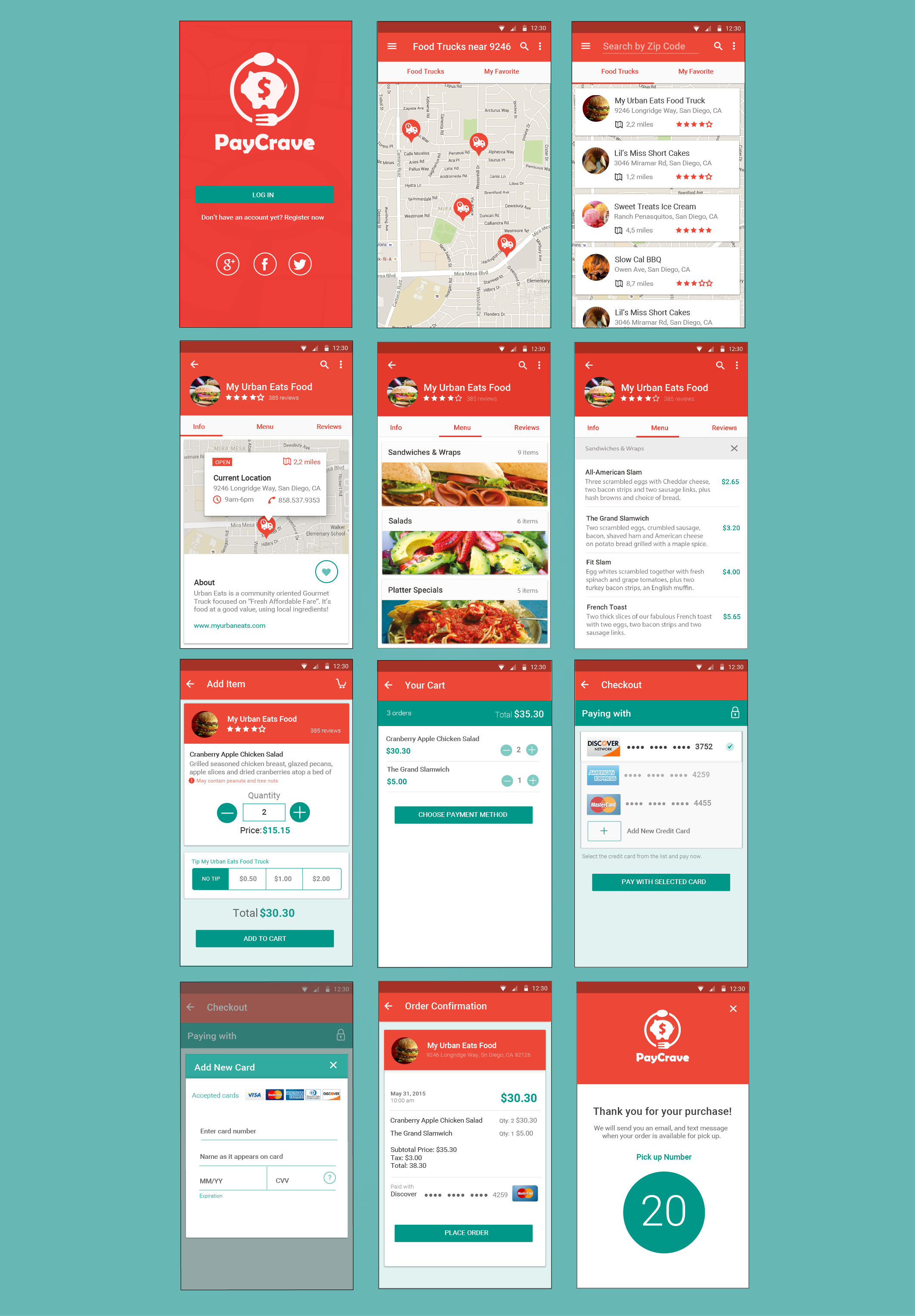
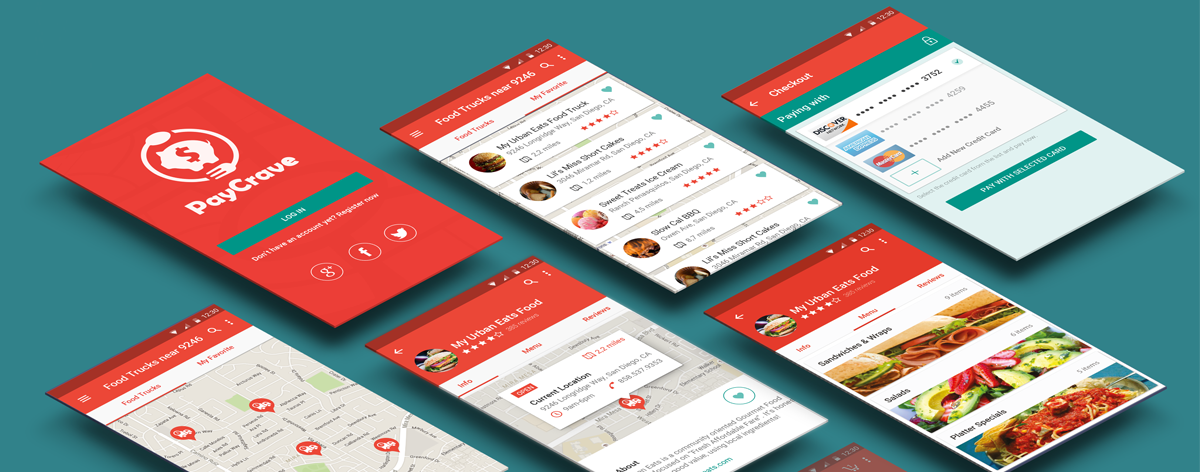
Mockup and Prototyping
Finally, I’ve made to most enjoyable part of the UI process – creating mockups. I bring life to the mockups by adding colors from the style guide and created a clickable Invision prototype.