The Problem
Abgent is a small biotech company has been producing and selling antibodies and biological regents for 10 years. The revenue of the product is good considering the company size, but it hasn’t increased for the last several years. Abgent wants to increase sales and brand recognition of the business, while attracting new customers. The marketing team decided to create “MegaPoints” a loyalty reward points program to help with customers engagement.
My Role
My role was a UX/UI designer on this project. This included user research (survey, writing user personas, SWOT analysis,usability testing) interaction design (user stories, user flow, site map, low and high fidelity wireframes) and visual design (logo and style design, mockups, interactive prototype).
User Research - Survey
I started user research through a survey. The objective of the survey was to know if customers are familiar with a concept of the loyalty reward program. What is customer’s motivation to become a member of the loyalty program? How do they like to earn and redeem the points? What reward options they would be interested most?
- Most of customers are familiar with concept of reward points program or currently enrolled
- Customers want to earn points with product purchase, sign up bonus or writing review, citation
- Customers want to redeem points for cash back, or gift cards
- Customers use devices: desktop, laptop, tablet, phone
Discovery

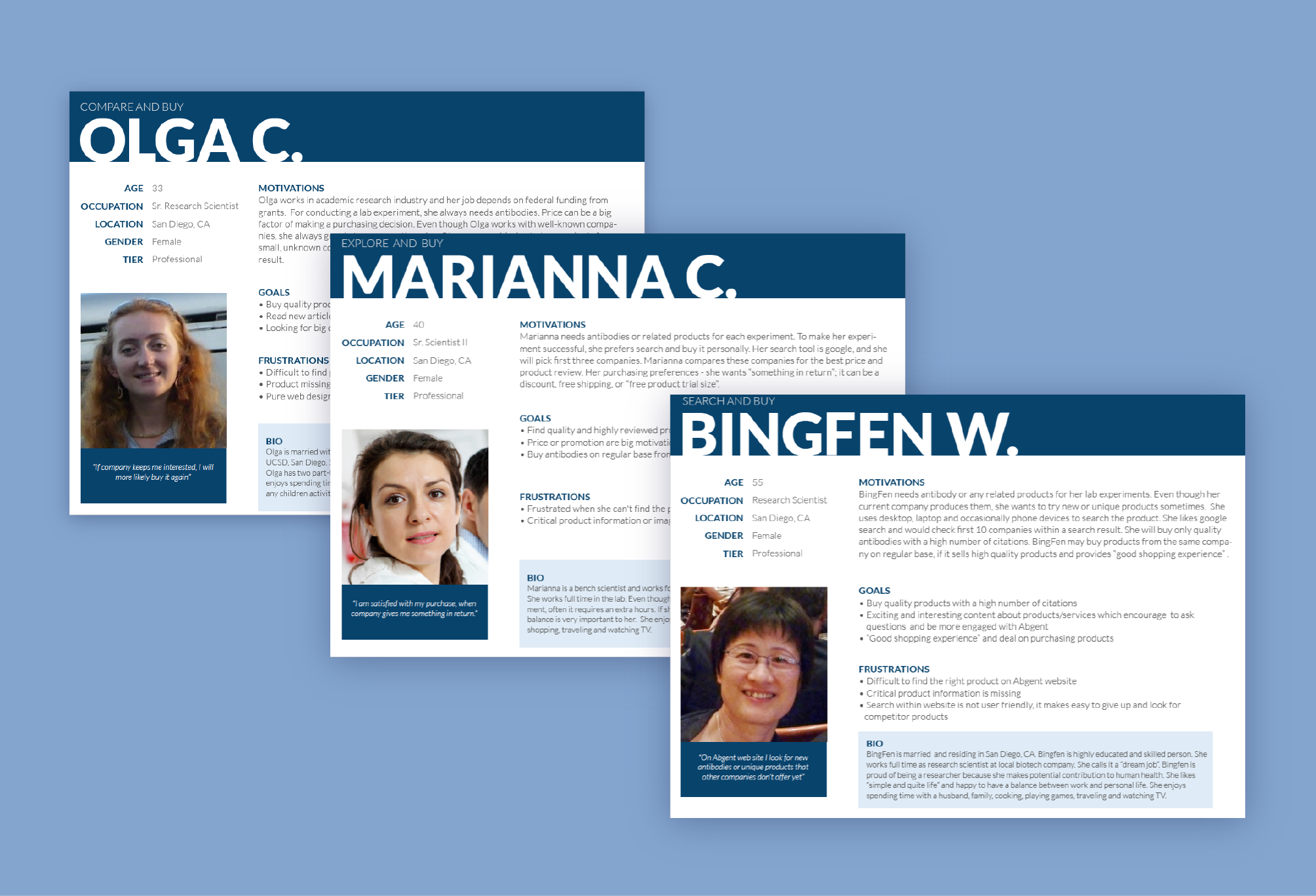
User Personas
I conducted interviews with customers who bought Abgent product(s) recently and created three user personas. The user personas help me visualize target audience so that I can better consider their needs, motivations, frustrations and behaviors in my design process.

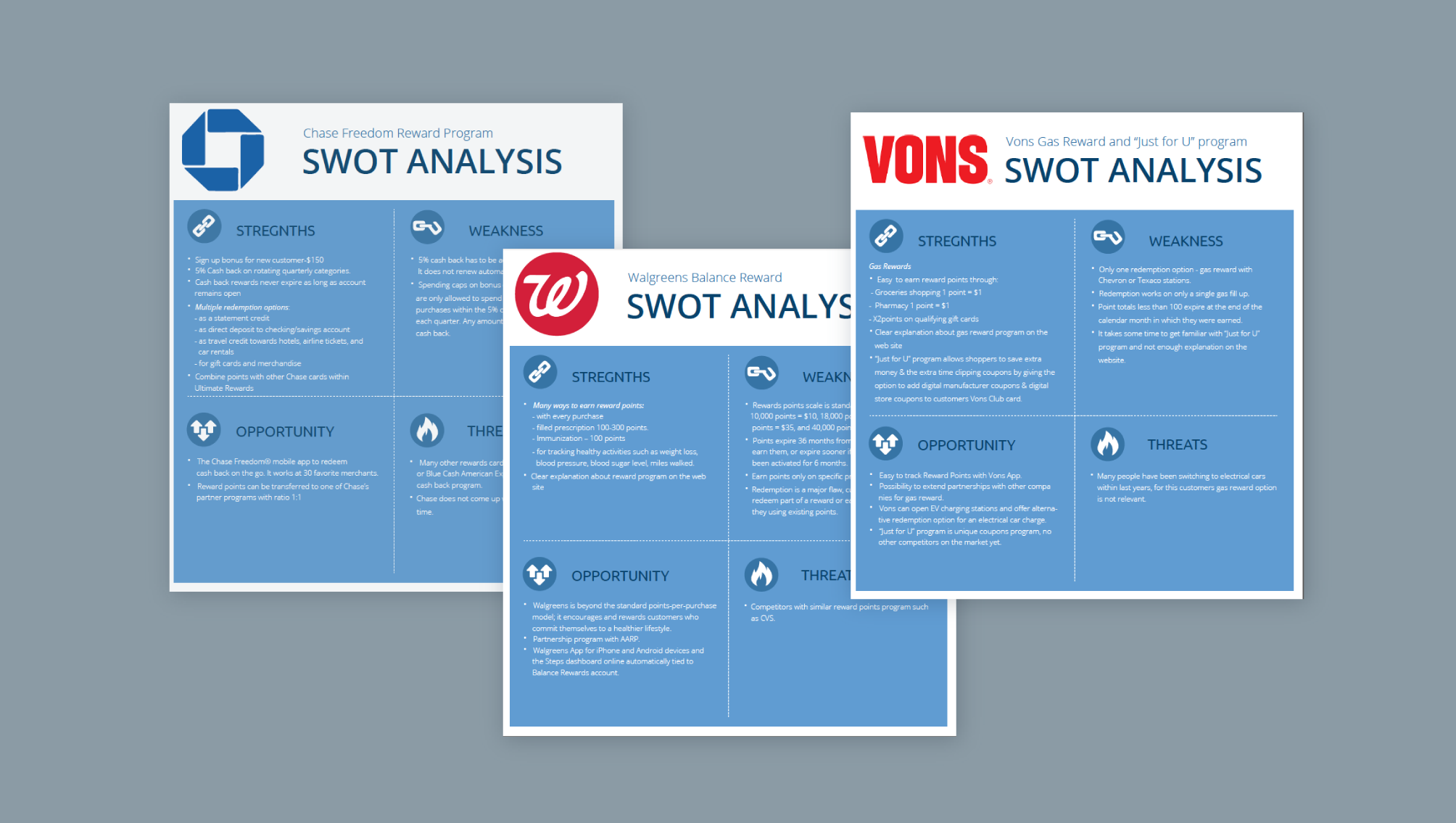
UX Strategy - SWOT
In the biotech industry there are not many companies with a reward program. For this research, I choose companies from different industries who successfully run rewards programs. The SWOT analyses have been created by researching “Chase Freedom Reward Program”, “Walgreen’s Balance Reward”, “Von’s Reward Points and “Just for U” program”. After analyzing SWOT, the following design strategy has been set:
- Create responsive website
- Tied reward program with Abgent website
- Show clear explanation about reward program and how to join on home page
- Redemption value 100pts=$1; double points on specific products

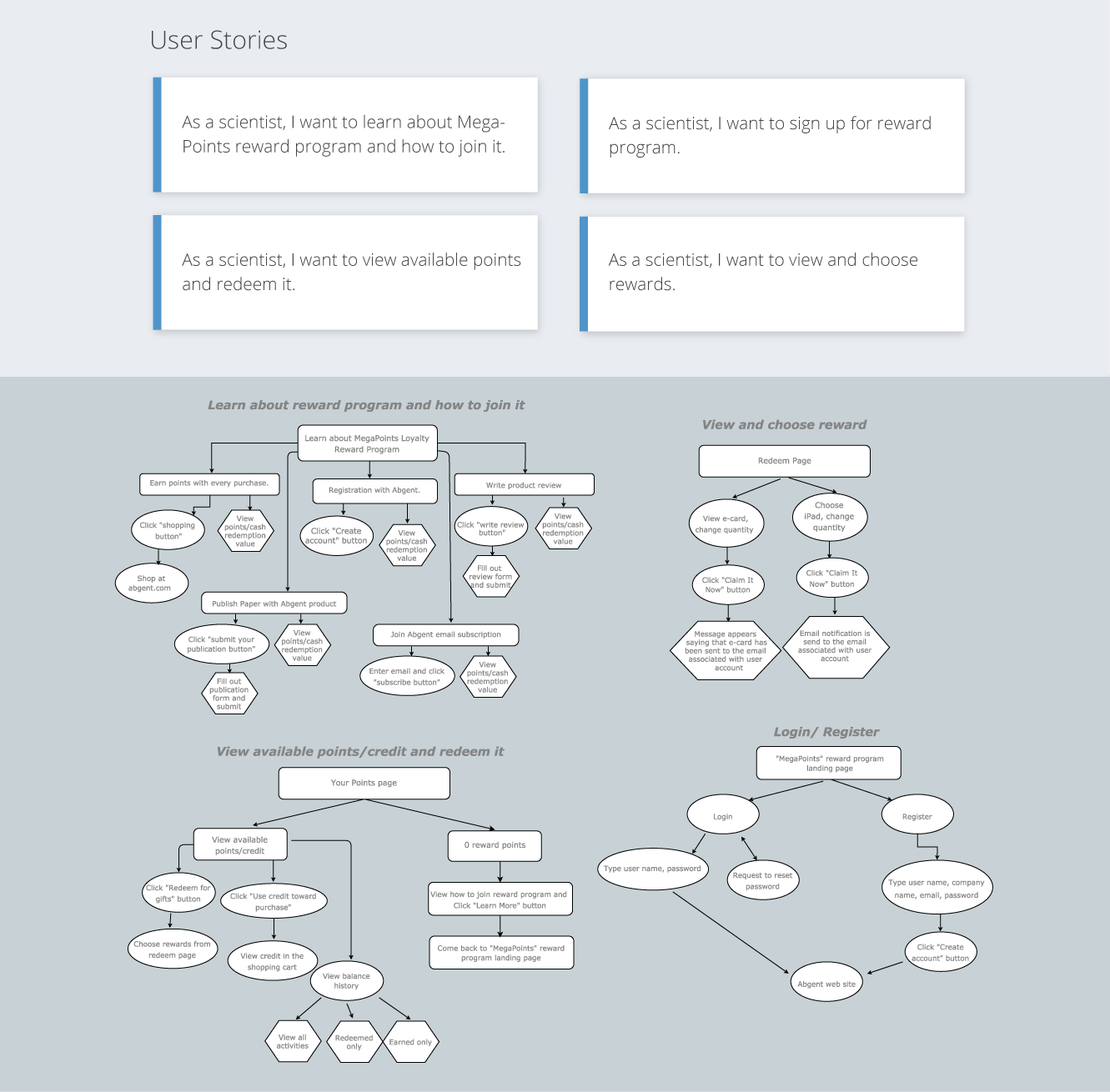
User Stories and User Flow
After analyzing all data, I wrote a user stories and created user flow. The user flows show how user follows through MegaPoints interface to complete certain tasks (learn about reward program and how to join, sign in/create account, view available points and redeem it, view and choose rewards). The user flow diagrams were created with online application draw.io.

Logo Design and Style Guide
The “MegaPoints” name gave me a concept to create a logo in the shape of circles. The circles resemble the reward points. The color scheme was chosen as different shades of blue. Since the color blue conveys a sense of trust and loyalty, I thought it would be appropriate to represent the MegaPoints reward concept.

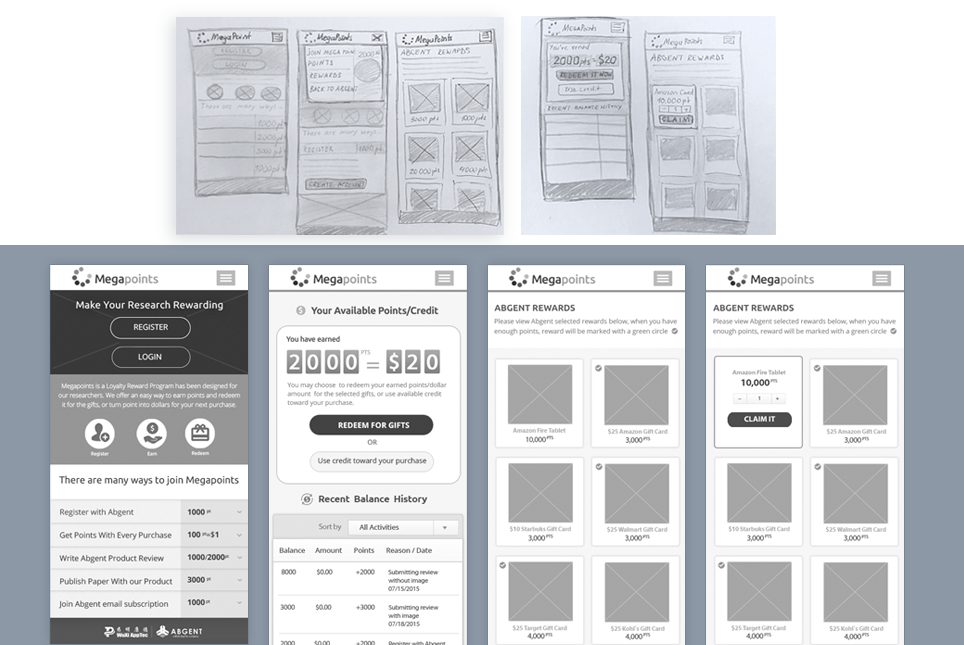
Sketching and Wireframes
I always start from sketching on paper with pen and pencil. Sketching is useful, it helps me to put simple ideas down on paper so I can easily modify and change things around. It save time when I move onto the digital wireframing process (Balsamic, Sketch, or Illustrator). For MegaPoints project, I created high-fidelity wireframes using Illustrator.

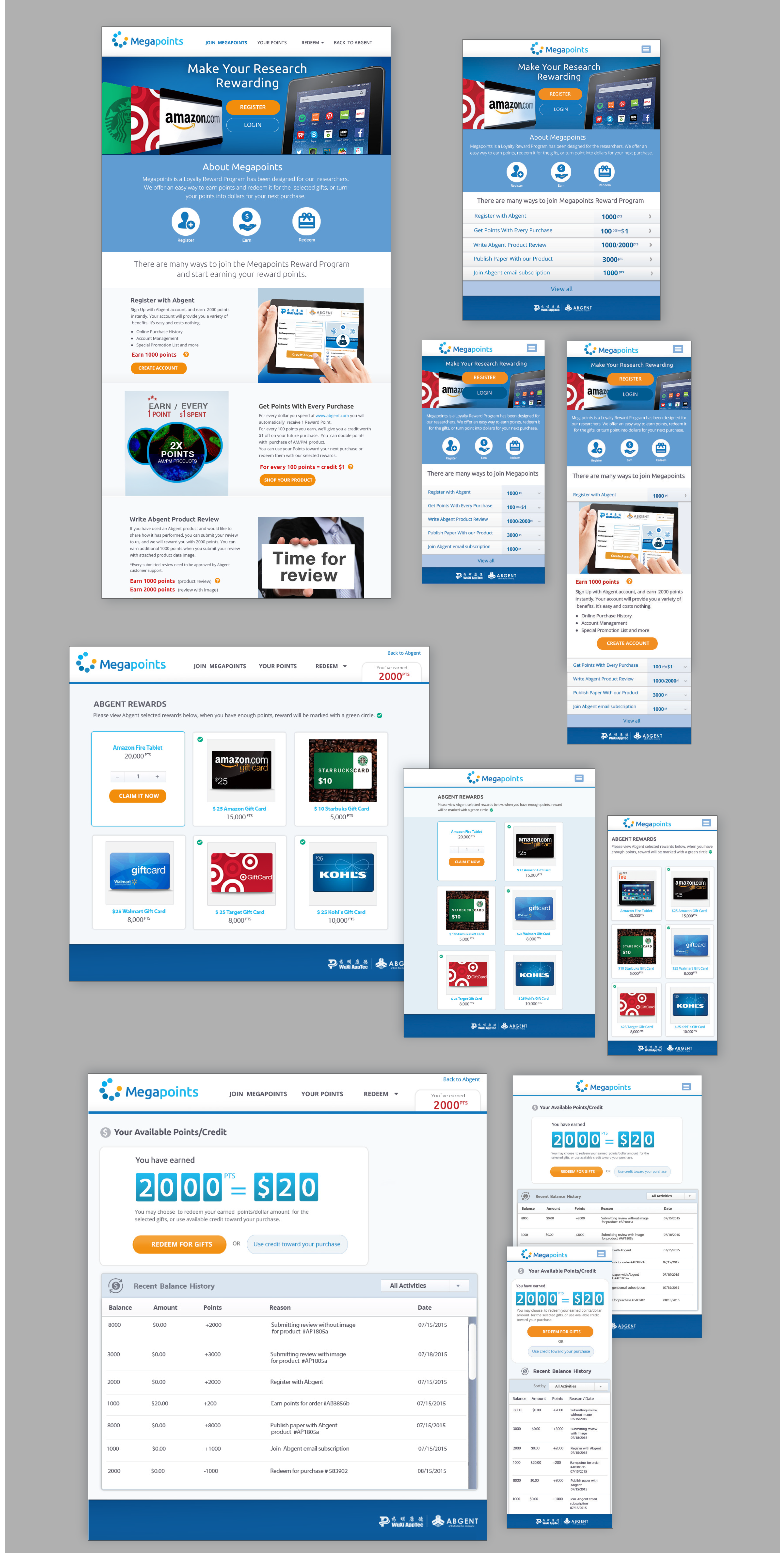
Mockup and Prototyping
Finally, I designed mockups using Photoshop and Illustrator, and created a clickable Invision prototype.