The Problem
The Blue Petyl was founded with a concept to create high-quality, couture keepsake wedding bouquets, as a compelling alternative to traditional flowers. The Blue Petyl owners, Joe and Winni, have pioneered new design concepts and materials. They have been made successful products sell on Etsy since 2010, but there were always limitations they have to face: lack of control, limited design options that makes difficult for brand to grow, heated competition from other sellers.
My Role
I was contacted by Joe to design Blue Petyl e-commerce experience. After initial discussion and gathering business requirements, my role included UX/UI designs. This included user research (survey, writing user personas), competitive analysis (SWOT), user stories, site map and navigation, logo and style design, wireframes, usability testing, mockups, and interactive prototype.
User Research
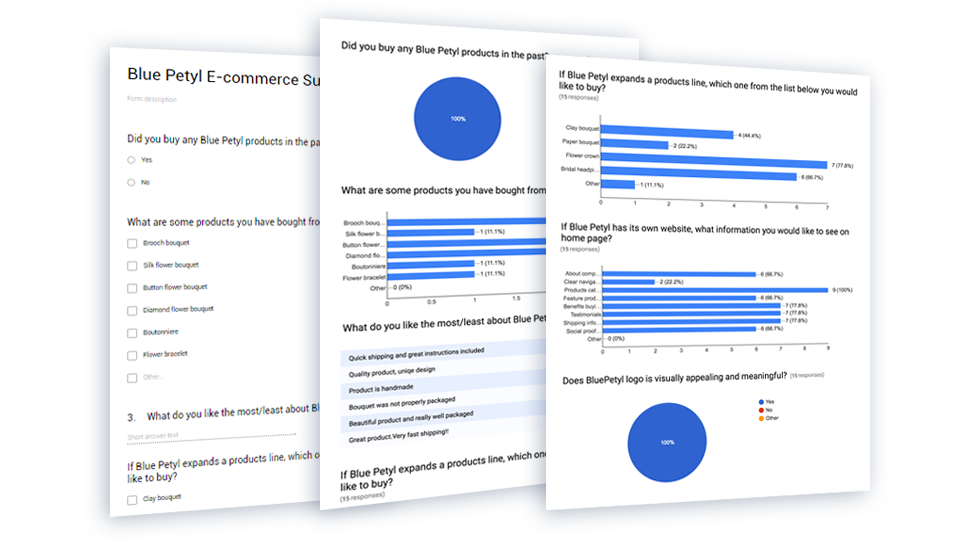
I started user research through a survey, as quick and useful method for gathering customer’s feedback. I got insight about Blue Petyl customers by reading their reviews, however wanted to go more in-depth with a survey to better understand what and why customers buy, what they think about products, what information and features they want to see in the future Blue Petyl website.
- Blue Petyl customers are women age 20-55
- Purchase factors: handmade items, reviews, well packaged product, on-time shipping, reputable and well-known seller
- Customer want free shipping on products over $100
- Customers make purchase on many devices
Discovery

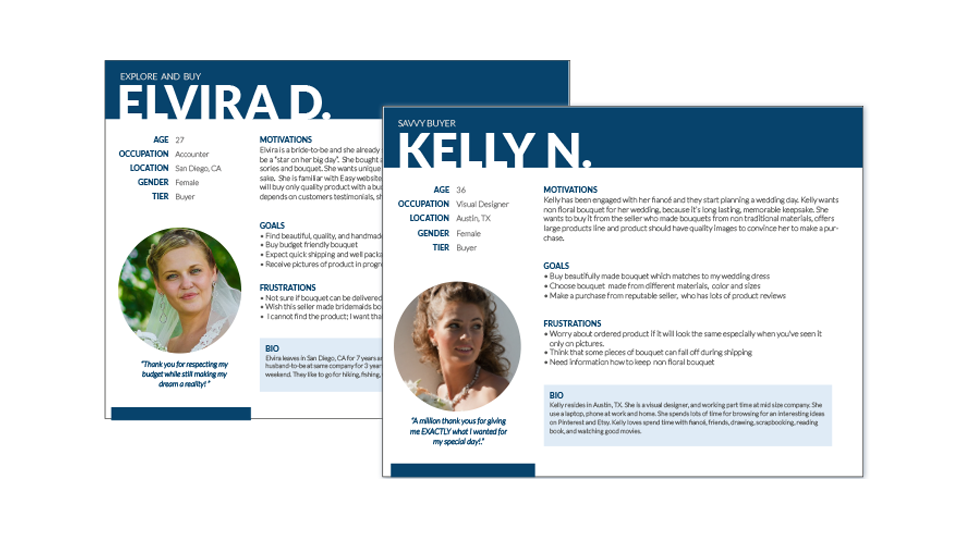
I also conducted interviews with Blue Petyl customers and created a user personas. The user personas were designed to help me visualize target audience so that I can better consider their needs, motivations, frustrations and behavior patterns within my design process.

UX Strategy
Three competitors selling similar products as Blue Petyl were analyzed from the user experience view, and UX SWOT analysis were created. The findings of this SWOT lead to setting the design strategy:
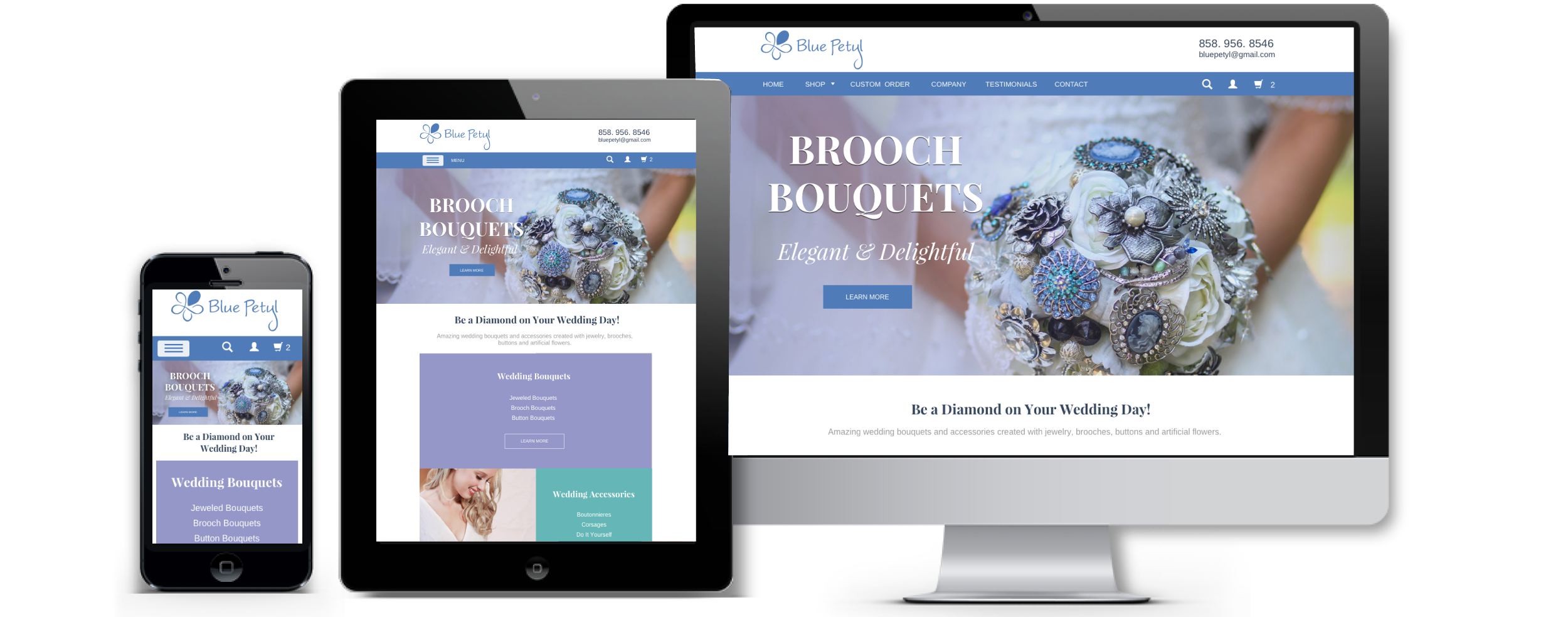
- Create responsive website with clear navigation and categorization structure
- Simple and secure checkout process
- Unique products line ( jewelry bouquet, brooch bouquet, button bouquet..)
- Additional features: do-it-yourself kit and custom order products

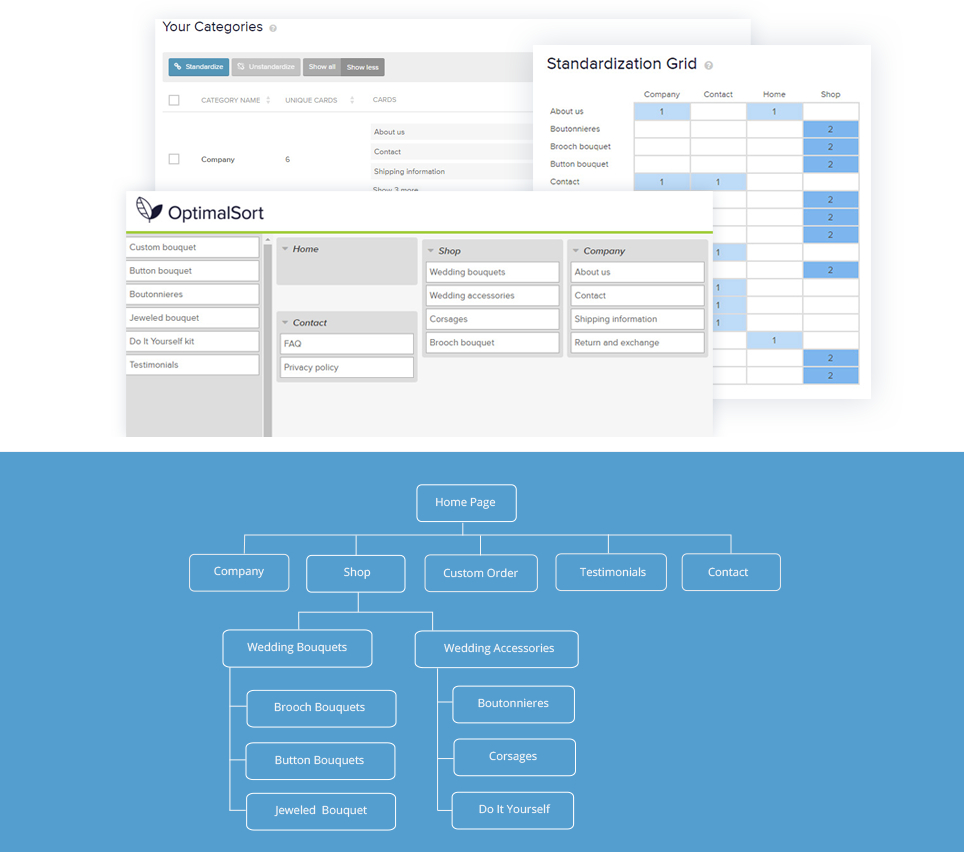
Information Architechture - Site Map
After initial research and discoveries, I had a good idea of how to sort the content for the Blue Petyl web site. But how potential customers can sort it out? I’ve recruited 10 participants to do open and close cards sorting exercise with a goal to create quick sitemap and navigation. For this exercise, I used www.optimalworkshop.com, an online application which is an easy tool and it provides result and analytics. Based on the data, I have created a site map with simple navigation.

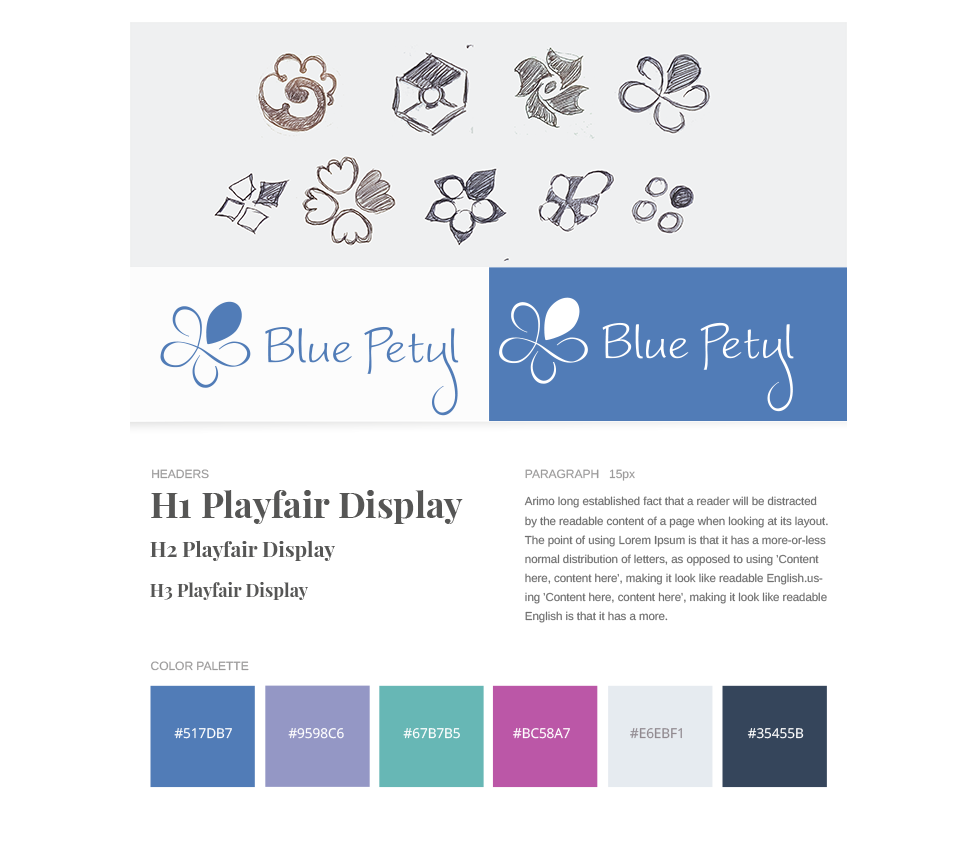
Logo Design and Style Guide
The logo design was the most rewarding part of the whole design process. Since Joe had clear idea about the logo, it was easy for me to execute it. He strongly believes that logo should be simple in form, memorable and work across a variety of mediums and applications. He sees the logo as a shape of flower with 5 petals, and one petal is darker than others. See below how I executed this idea.

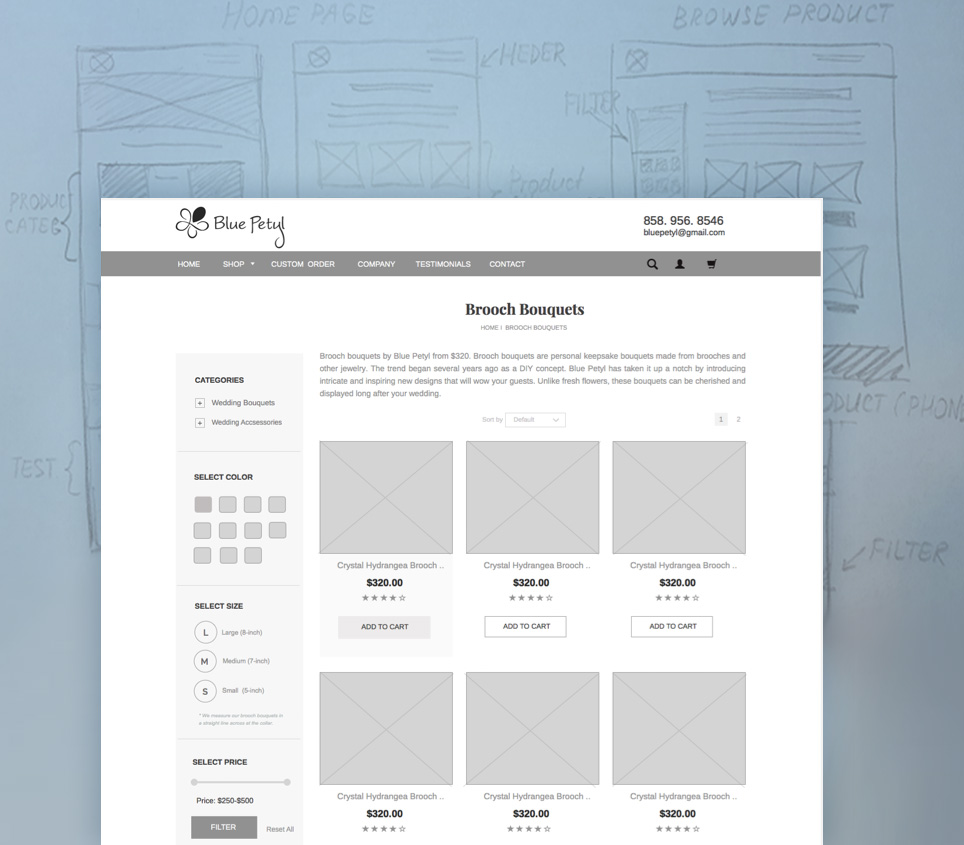
Sketching and Wireframes
I never skip the sketching process, because it lets me explore different options quickly and help me figure out the best design direction. My sketching is always quick drawing on paper with a pencil. Sketching helped me get a basic concept of the Blue Petyl user interfaces, and lead to faster and easier wireframing process. First, I created low-fidelity wireframes using Balsamic and tested out iterations through Peek.com. After receiving user feedbacks, I’ve made some changes, and then I created high-fidelity wireframes with Sketch.

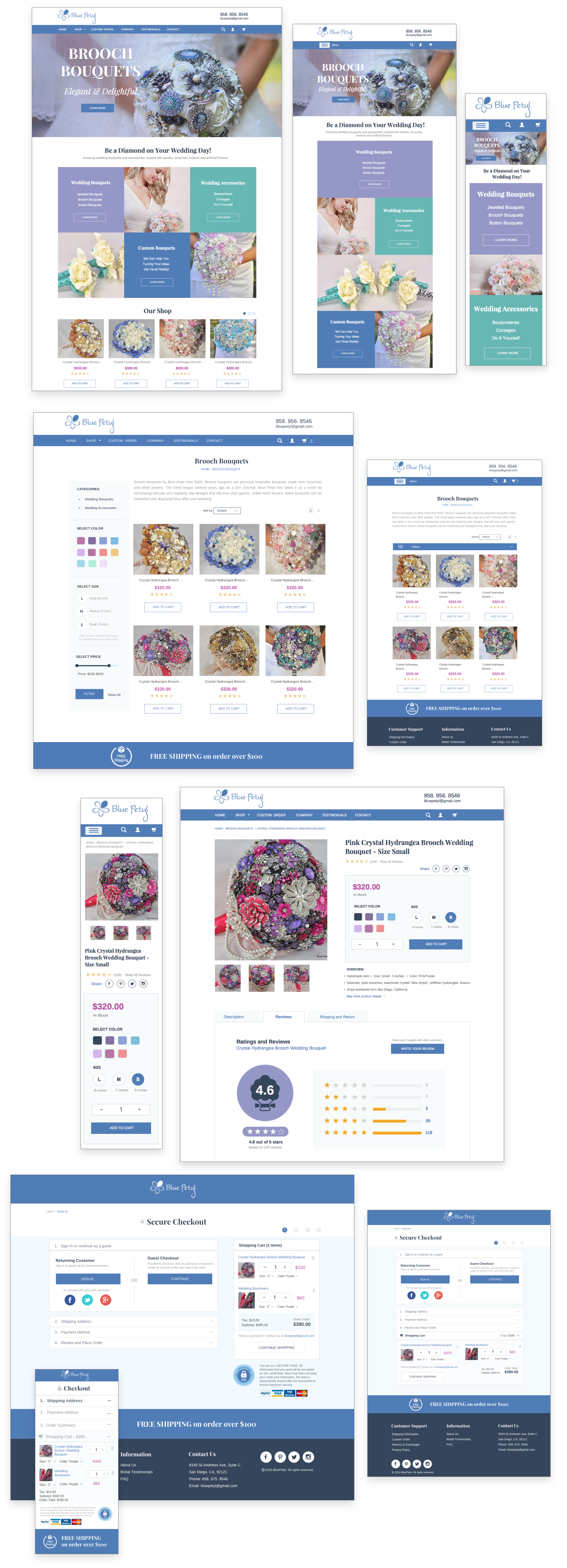
Mockup and Prototyping
Finally, I’ve made to most enjoyable part of the UI process – creating mockups. I bring life to the mockups by adding colors from the style guide and created a clickable Invision prototype.